治療院のHPを作っていると、
「HPに地図を表示したい!」って事ありませんか?
実はその要望って結構簡単に解決できちゃいます\(^o^)/
スマホをもってる方なら、一度は使った事があるんじゃないでしょうか?
『GoogleMap』
コレを使ってHPにあなたの治療院の地図を表示してみますね。
※今回の埋め込み方はWP(ワードプレス)を使って説明しています。
原則WPで作っているHP向けです。
実際の手順
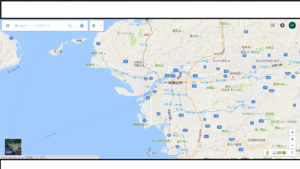
1、まずはGoogleMapを開きます。
2、表示したい地図の場所を検索。
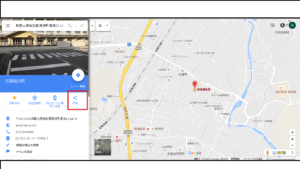
今回は「安藤鍼灸院」で検索しました。
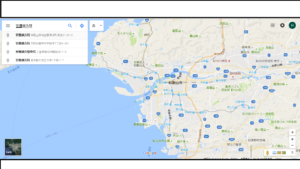
3、下のような画面になるので、「共有」を選択。
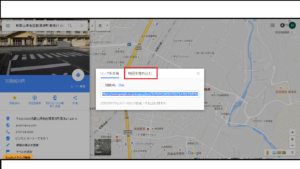
4、新しく出たウインドウの「地図を埋め込む」を選択。
5、赤で囲んだ埋め込みようURLをコピーする。
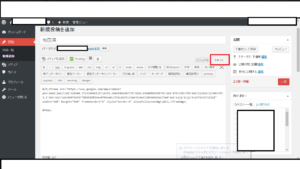
6、埋め込みたいページの部分に、先ほどのURLを貼り付ける。
なにやら長~~い英語がズラーッと出てきただけですね。
これよくやる失敗です(;・∀・)
7、ワードプレスの場合、記事編集する時に
『ビジュアル』と「テキスト」モードがあります。
前回は『ビジュアル』にしてたので、
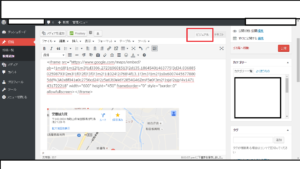
今度は「テキスト」に切り替えて貼り付けてみます。
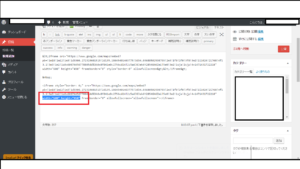
8、もう一度『ビジュアル』に切り替えてみると・・・
無事地図が表示されました\(^o^)/
よくある失敗なんですが、特定の命令文を貼り付けるときは、
『ビジュアル』ではなく『テキスト』モードで貼り付けましょう。
『ビジュアル』モードの場合は、
勝手にコードが修正される為、今回のような事が起こります。
ここさえ間違えなければ、簡単に地図を埋め込む事が出来ますね\(^o^)/
地図の大きさを変えたい場合
ちなみに大きさを変えたい場合は、
テキストモードで表示し、
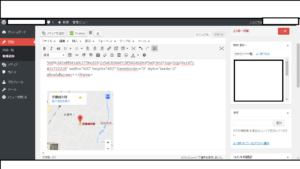
赤枠で囲んだ「width=”600″」と 「height=”450″ 」の数字を変えればOKです。
試しに両方とも300にしてみると・・・
こんな感じに小さくなります。
これで好きな大きさに変更できます( ´∀`)b
どうでしたか?意外と難しかったですか!?
基本的には、htmlで作ったHPでも同じ方法で埋め込む事が出来ます。
また挑戦してみてくださいね( ´∀`)ノ













コメント