前回記事でワードプレスをインストールしました。
そのまま何もいじらないままだとHPは
こんな感じに見えます。
文章の追記等をせずに、見た目を変化させる方法として
『テーマ』と呼ばれる着せ替えファイルを使う事で、
見た目が一気に変わります。
こんな感じに。
他のアメブロなどのBlogサービスでもありますよね。
テーマだったり、テンプレートだったり呼び方は色々かと思います。
無料テーマ『simplicity』
今回適応したテーマは無料で使える『simplicity』というテーマです。
公式サイトからダウンロードしてきて追加しました。
なぜこれを選んだかというと、当サイトはこのテーマを使用しているからです笑
SEO対策(検索で上位表示されやすい)がされていて、
レスポンシブ(見る末端によってHPの見え方が変わる。)で
カスタマイズしやすいのと、
今現在でも修正アップデートが細かい頻度で行われており、
フォーラムがあり、疑問点が解決しやすい環境が用意されているのでオススメです。
公式サイトには、このテーマの利点が詳細に説明されていますので、
興味がある方はご覧下さい。
それでは実際の手順を紹介しますね\(^o^)/
ワードプレスにテーマをインストールする。
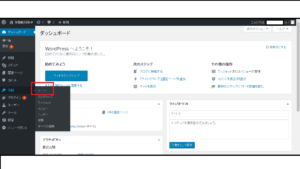
1、外観タブから「テーマ」を選択。
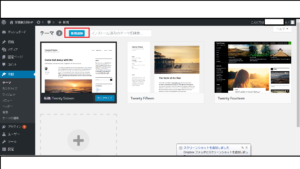
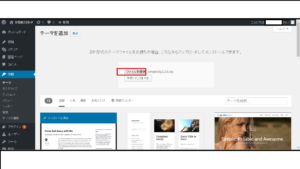
2、赤で囲んだ「新規追加」を選択。
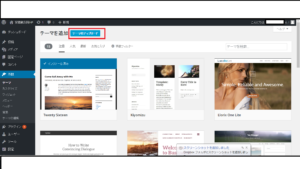
3、赤で囲んだ「テーマのアップロード」を選択。
4、ファイルの選択から、予めダウンロードしておいたテーマ『simplicity』を選択。
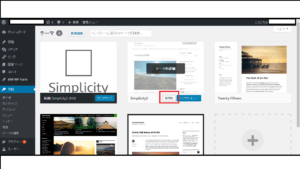
5、再びテーマのページに戻り、インストールした『simplicity』を有効化する。
以上で、テーマが変更出来ました。
またワードプレスは、外部サイトからテーマをダウンロードしなくても、
テーマを追加の画面から、直接ダウンロードする事が可能です。
『特徴フィルター』で、テーマに使われている色や
レイアウト、機能などから絞り込んで検索も可能になっています。
かなりの種類があるので、
ネットで「simplicity おすすめテーマ」等で検索してみるのも良いですよ!
その他の有名無料テーマ
simplicityと同じような感じで外部サイトからインストールする無料テーマで、
有名な物に『STINGER』があります。
※現在は『STINGER PLUS+』にアップロードされているみたいです。
コチラも公式サイトからダウンロードできます。
テーマのインストール手順は今回紹介した「simplicity」と同じです。
公式サイトには、オススメのプラグインの紹介等もありますので、
是非覗いてみてくださいね\(^o^)/
まとめ
今回はワードプレスにテーマをインストールする方法を書きました。
ワードプレスを動かすには、レンタルサーバーを借りて
予めサーバーにインストールする必要があります。
以前書いたオススメサーバーを参考にしてみて下さいね♪









コメント